Should I Learn How To Code
Disclosure: Your support helps keep the site running! Nosotros earn a referral fee for some of the services we recommend on this page. Larn more than

Welcome! You lot've Found the Easiest Way to Learn HTML and CSS.
Contents
- 1 Welcome! You've Found the Easiest Style to Learn HTML and CSS.
- ii HTML for Accented Beginners
- 2.1 What is HTML?
- two.ii The History of HTML
- 2.three What are Tags and Attributes?
- two.iv HTML Editors
- ii.5 Creating Your Offset HTML Webpage
- 2.6 Adding Content
- 2.vii How To Close an HTML Document
- 2.8 Troubleshooting
- iii Our Other HTML Tutorials
- 3.1 Intermediate & Avant-garde Tutorials
- iii.two HTML Reference Guides
- 3.3 HTML Attributes Reference Guide
- 3.4 HTML Cheat Sheet
- 3.5 The HTML.com Web log
- iii.6 The HTML.com Guide to Web Hosting
- four Amend Your HTML Skills
Whether you are a novice, hoping to delve into the world of web design or an experienced webmaster keen to improve your skills, nosotros've got online tutorials tailored to your web pattern needs.
In a blitz? Become straight to our tutorial and first learning HTML now!
Our absolute beginner tutorial volition plow you from wannabe to webmaster in just a few hours. Unlike many other HTML tutorials, it's a step-by-pace guide – non a boring long-winded reference.
Our step-by-step guide teaches you lot the basics of HTML and how to build your kickoff website. That means how to layout an HTML page, how to add text and images, how to add headings and text formatting, and how to utilise tables.
We'll go y'all building your new website in minutes, not hours.
HTML for Absolute Beginners
While many guides on the internet attempt to teach HTML using a lot of heed-extraordinary theory, this tutorial will instead focus on giving you the applied skills to build your outset site.
The aim is to show y'all 'how' to create your first web folio without spending the entire tutorial focusing too much on the "why."
By the end of this tutorial, you volition accept the know-how to create a basic website and nosotros hope that this volition inspire you to delve further into the world of HTML using our follow-on guides.
What is HTML?
Okay, and then this is the simply bit of mandatory theory. In order to begin to write HTML, it helps if yous know what you are writing.
HTML is the language in which most websites are written. HTML is used to create pages and brand them functional.
The lawmaking used to make them visually appealing is known as CSS and we shall focus on this in a later tutorial. For now, we will focus on teaching yous how to build rather than design.
The History of HTML
HTML was first created by Tim Berners-Lee, Robert Cailliau, and others starting in 1989. It stands for Hyper Text Markup Language.
Hypertext ways that the document contains links that let the reader to leap to other places in the document or to another certificate altogether. The latest version is known equally HTML5.
A Markup Language is a way that computers speak to each other to control how text is processed and presented. To exercise this HTML uses two things: tags and attributes.
What are Tags and Attributes?
Tags and attributes are the basis of HTML.
They piece of work together but perform dissimilar functions – it is worth investing ii minutes in differentiating the 2.
What Are HTML Tags?
Tags are used to mark up the get-go of an HTML element and they are usually enclosed in angle brackets. An example of a tag is: <h1>.
Most tags must be opened <h1> and closed </h1> in lodge to part.
What are HTML Attributes?
Attributes contain boosted pieces of information. Attributes take the form of an opening tag and boosted info is placed within.
An example of an attribute is:
<img src="mydog.jpg" alt="A photo of my canis familiaris.">
In this instance, the image source (src) and the alt text (alt) are attributes of the <img> tag.
Gilt Rules To Remember
- The vast majority of tags must exist opened (
<tag>) and closed (</tag>) with the element information such as a title or text resting between the tags. - When using multiple tags, the tags must be airtight in the order in which they were opened. For example:
<strong><em>This is really of import!</em></stiff>
HTML Editors
Now that we've gotten the bones theory out of the way. It's time to acquire how to build our first website.
First off, we must ensure that nosotros have the right tools. Most important, we need an HTML editor.
There are many choices on the marketplace. Here are a scattering of the almost popular:
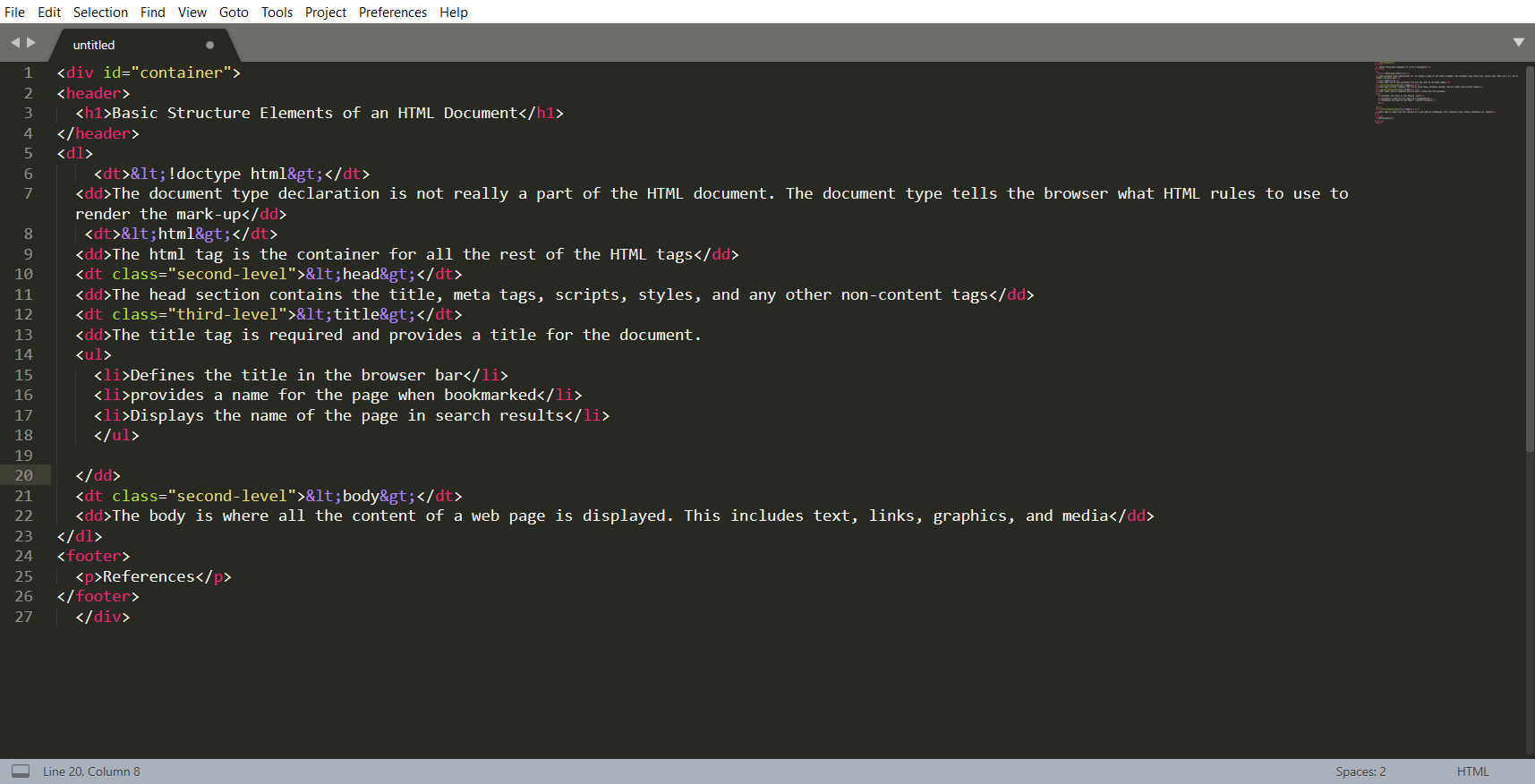
Sublime Text 3
However, for this tutorial, we will employ the Sublime Text 3 as information technology is free and also offers cross-platform support for Windows, Mac, and Linux users.

Pros
- Easily customizable
- Beginner-friendly
- Pleasant color schemes to choose from.
Cons
- Tin can't print documents or code
- No toolbar or dashboard bachelor.
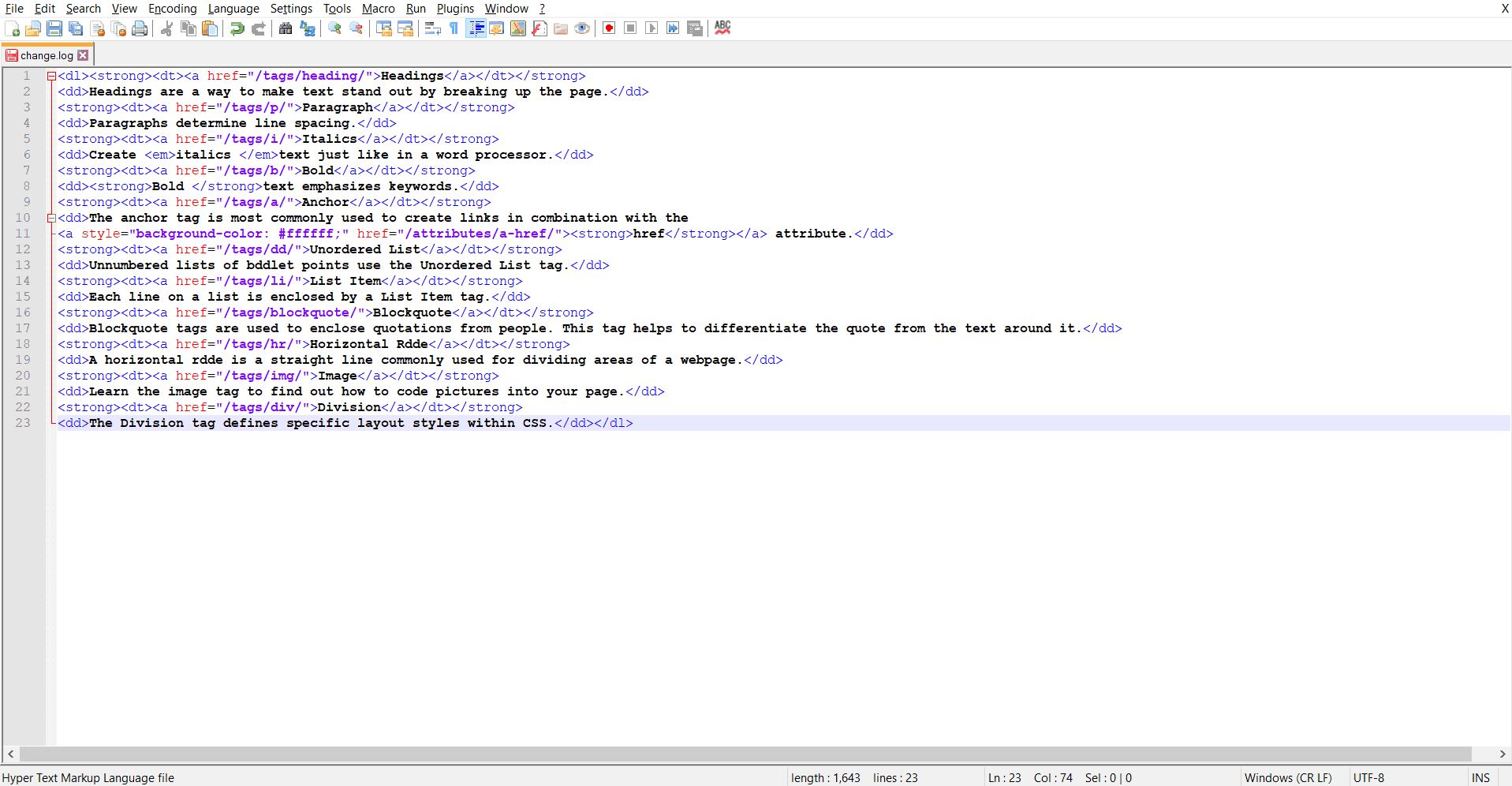
Notepad ++
Another common pick for HTML and other language coders is Notepad ++. It is a tiny program to download and perform the functions yous need for writing clean code.

Pros
- Distraction-free interface
- Motorcar-completion feature
- Plugin options for extended functionalities.
Cons
- Can be difficult to go used to for beginners
- No back up for Mac.
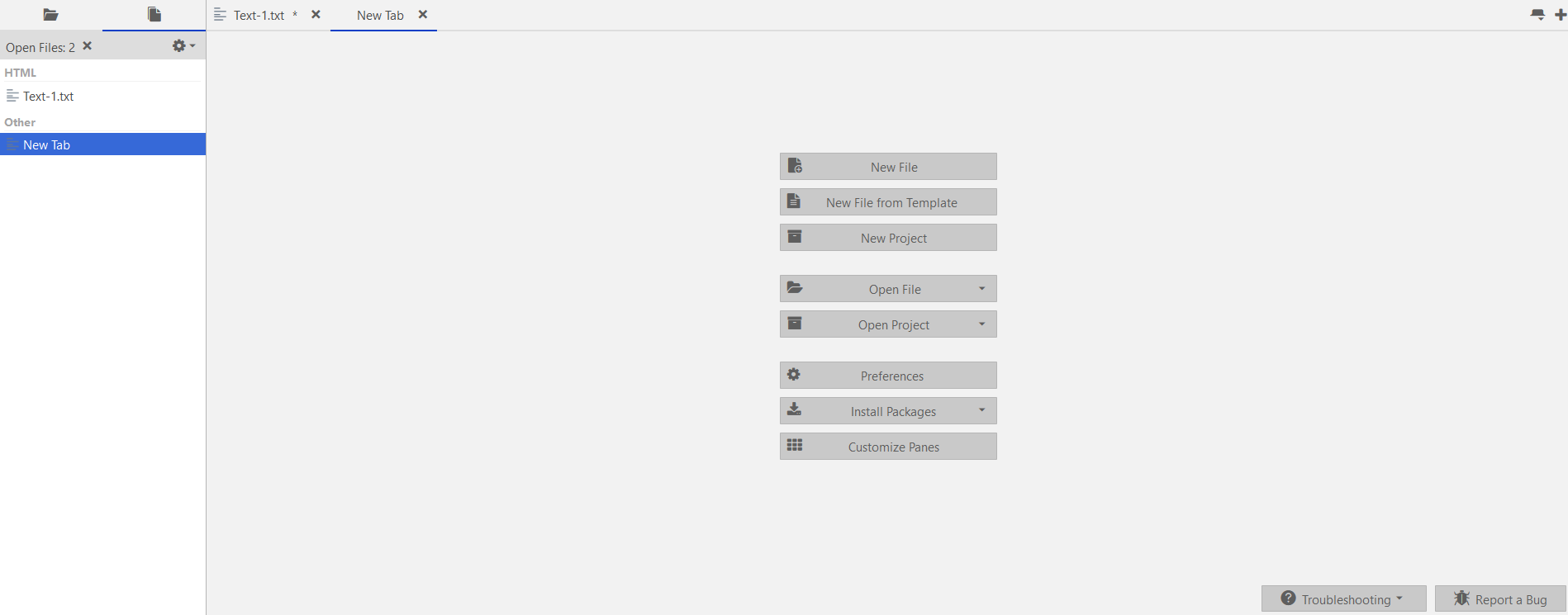
Komodo Edit
Komodo Edit is 1 of two editors released by the same characterization. They offer a unproblematic, open up-source editor with a variety of extensions and language support.
It is free to download.

Pros
- Easy-to-grasp coding interface
- Bachelor for Mac, Windows, and Linux
- Impressive linguistic communication back up.
Cons
- No autocompletion by default
- Visual settings are difficult to observe and change.
What To Avoid
Your code's forepart-finish view varies from browser to browser – you will acquire more nigh this with avant-garde CSS.
Do not use Microsoft Word or any other discussion processor when writing HTML code, just an HTML editor or at the very least, your motorcar'southward built-in notepad, is suitable for the task.
Secondly, ensure that you've installed a number of different browsers such as Chrome and Firefox in society to preview your upcoming cosmos.
Creating Your First HTML Webpage
Start off, y'all demand to open up your HTML editor, where you will find a clean white folio on which to write your lawmaking.
From there you need to layout your page with the following tags.
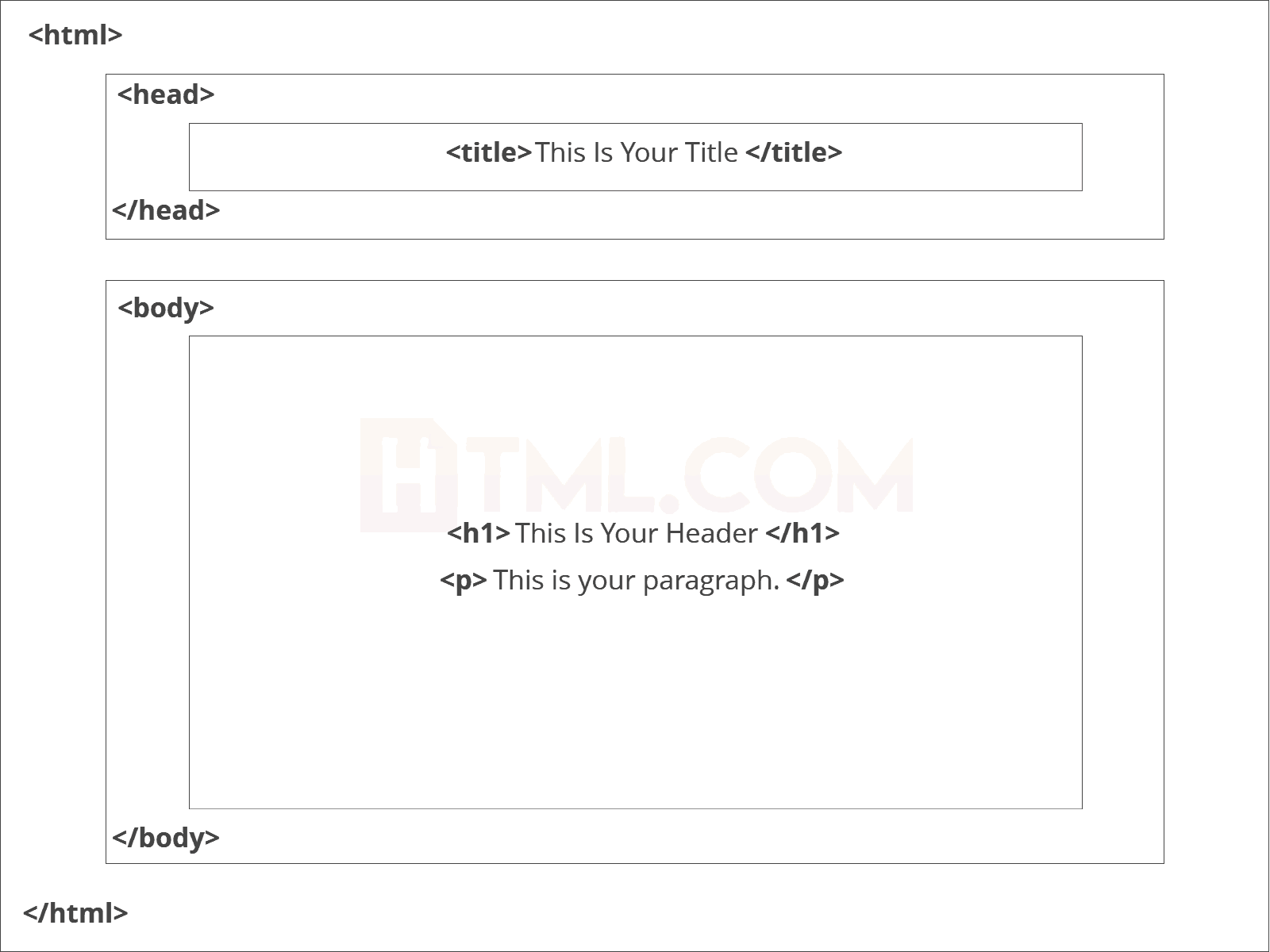
Basic Construction of an HTML Folio
These tags should be placed underneath each other at the summit of every HTML folio that you create.
<!DOCTYPE html> — This tag specifies the language you will write on the page. In this case, the language is HTML 5.
<html> — This tag signals that from here on we are going to write in HTML code.
<head> — This is where all the metadata for the page goes — stuff mostly meant for search engines and other computer programs.
<torso> — This is where the content of the folio goes.

Farther Tags
Inside the <head> tag, there is one tag that is always included: <title>, merely there are others that are just as important:
-
<title> - This is where we insert the page name every bit information technology volition appear at the top of the browser window or tab.
-
<meta> - This is where information about the certificate is stored: graphic symbol encoding, name (page context), description.
Let's try out a basic <head> section:
<head> <championship>My First Webpage</championship> <meta charset="UTF-eight"> <meta proper name="description" content="This field contains data about your folio. It is unremarkably around two sentences long.">. <meta name="author" content="Conor Sheils"> </header> Calculation Content
Next, nosotros volition make <body> tag.
The HTML <body> is where nosotros add the content which is designed for viewing by homo eyes.
This includes text, images, tables, forms and everything else that we encounter on the cyberspace each 24-hour interval.
How to Add HTML Headings To Your Web Folio
In HTML, headings are written in the following elements:
-
<h1>-
<h2>-
<h3>-
<h4>-
<h5>-
<h6>
-
-
-
-
-
As you might have guessed <h1> and <h2> should be used for the most important titles, while the remaining tags should be used for sub-headings and less important text.
Search engine bots use this society when deciphering which data is most important on a page.
Creating Your Heading
Let's try it out. On a new line in the HTML editor, type:
<h1>Welcome to My Page</h1>
And hit salvage. Nosotros volition save this file as "index.html" in a new folder called "my webpage."
The Moment of Truth: Click the newly saved file and your commencement ever web page should open in your default browser. Information technology may not be pretty it's yours… all yours. *Evil laugh*
Well permit'due south non go carried away; we've still got loads of keen features that we tin can add to your page.
How To Add together Text In HTML
Adding text to our HTML folio is uncomplicated using an element opened with the tag <p> which creates a new paragraph. We place all of our regular text inside the chemical element <p>.
When we write text in HTML, we also have a number of other elements we tin can use to control the text or get in appear in a certain way.
Other Key Elements
They are as follows:
| Element | Meaning | Purpose |
|---|---|---|
| <b> | Bold | Highlight important information |
| <strong> | Strong | Similarly to bold, to highlight key text |
| <i> | Italic | To denote text |
| <em> | Emphasised Text | Unremarkably used as image captions |
| <mark> | Marked Text | Highlight the groundwork of the text |
| <small> | Small Text | To shrink the text |
| <strike> | Striked Out Text | To place a horizontal line across the text |
| <u> | Underlined Text | Used for links or text highlights |
| <ins> | Inserted Text | Displayed with an underline to show an inserted text |
| <sub> | Subscript Text | Typographical stylistic choice |
| <sup> | Superscript Text | Some other typographical presentation style |
These tags must be opened and airtight around the text in question.
Permit's try it out. On a new line in the HTML editor, type the following HTML code:
<p>Welcome to <em>my</em> make new website. This site will be my <strong>new<strong> home on the spider web.</p>
Don't forget to hit save and and then refresh the folio in your browser to see the results.
How To Add Links In HTML
Every bit you may have noticed, the net is made up of lots of links.
Almost everything you click on while surfing the spider web is a link takes you to another page within the website you are visiting or to an external site.
Links are included in an attribute opened by the <a> tag. This element is the first that we've met which uses an attribute and so it looks unlike to previously mentioned tags.
The Anchor Tag
The <a> (or anchor) opening tag is written in the format:
The get-go part of the attribute points to the page that will open up once the link is clicked.
Meanwhile, the second part of the aspect contains the text which will be displayed to a visitor in order to entice them to click on that link.
If you are building your own website then you will most likely host all of your pages on professional web hosting. In this case, internal links on your website volition <a href="mylinkedpage.html">Link Title Here</a>.
Let's Create An Anchor Tag
Let's endeavour it out. Brand a duplicate of the code from your electric current index.html folio. Copy / paste it into a new window in your HTML editor.
Save this new page as "page2.html" and ensure that it is saved in the same folder as your index.html page.
On page2.html add together the following code:
This will create a link to Google on page 2. Hitting relieve and render to your alphabetize.html folio.
On a new line on index.html add the following code:
<a href="*folder(south)*/page2.html">Page2</a>
Ensure the folder path to the file (page2.html) is correct. Hit salvage and preview index.html in your browser.
If everything is correct and so you will see a link which will take you to your second page. On the second page, there will be a link that will take you to google.com.
How To Add Images In HTML To Your Website
In today'southward modern digital globe, images are everything. The <img> tag has everything you need to display images on your site. Much similar the <a> anchor element, <img> likewise contains an aspect.
The attribute features information for your reckoner regarding the source, peak, width and alt text of the image.
Styling and Formats

You tin also define borders and other styles around the image using the class attribute. Yet, we shall comprehend this in a later tutorial.
The file types generally used for image files online are: .jpg, .png, and (less and less) .gif.
Alt text is important to ensure that your site is ranked correctly on search sites and also for visually impaired visitors to your site.
The <img> tag normally is written as follows:
<img src="yourimage.jpg" alt="Draw the image" pinnacle="X" width="X">
Let'southward try it out.
Create Your Own Image With An Alt Text
Don't be afraid to play around with the test code – it's a great way to accept fun while learning.
Save an paradigm (.jpg, .png, .gif format) of your choice in the aforementioned binder where you've saved index.html and page2.html. Call this image "testpic.jpg."
On a new line in your HTML editor enter the following code:
<img src="testpic.jpg" alt="This is a test paradigm" height="42" width="42">
Hit relieve and preview the index.html page in your browser.
How To Make an HTML Listing
In web design, in that location are 3 different types of lists which you may wish to add to your site.
Ordered List
The starting time is an <ol>: This is an ordered listing of contents. For example:
- An particular
- Some other detail
- Some other goes here.
Inside the <ol> tag we list each detail on the listing inside <li> </li> tags.
For instance:
<ol> <li>An item </li> <li>Another item </li> <li>Another goes here </li> </ol> Unordered List
The second type of list that you may wish to include is an <ul> unordered list. This is amend known as a bullet point list and contains no numbers.
An instance of this is:
<ul> <li>This is </li> <li>An Unordered </li> <li>List </li> </ul> Definition List
Finally, you may wish to include a definition list <dl> on your folio. An instance of a <dl> list is as follows:
- HTML
- Hypertext markup language is a programming language used to create web pages and is rendered by a spider web browser.
The lawmaking used for the above is as follows:
<dl> <dt>Item</dt> <dd>The definition goes hither</dd> </dl> Let's try it out. Open index.html and on a new line, enter the following HTML:
<p>This website will take the post-obit benefits for my business:</p> <ul> <li>Increased traffic </li> <li>Global Reach</li> <li>Promotional Opportunities</li> </ul> Now hit relieve and check out the results in your browser. If everything worked out then it volition display a bullet-pointed table displaying the data above.
How To Add together Tables In HTML

Another way to keep your website looking neat and orderly is through the utilize of a table.
Practise not utilise a table to layout your website. Search engines hate it and information technology is generally a bad idea. Just… don't. Run into our CSS tutorial, instead.
This is definitely the most complicated part of this tutorial, nonetheless, learning it will certainly pay off in the long-run.
With this in heed, tables can however be a useful style to present content on your page.
What Does a Table Consist Of?
When drawing a table we must open an element with the <table> opening tag. Inside this tag, we construction the table using the table rows, <tr>, and cells, <td>.
An instance of an HTML tabular array is as follows:
<table> <tr> <td>Row one - Column ane</td> <td>Row 1 - Colunm two </td> <td>Row 1 - Cavalcade three </td> </tr> <tr> <td>Row 2 - Cavalcade 1</td> <td>Row 2 - Column ii</td> <td>Row 2 - Column iii</td> </tr> </table> This will produce a two-row table with 3 cells in each row.
Tables can get quite complicated, so be sure to check out our special HTML tables tutorial.
Table Tags
However, watch out for these tags so that you can recognize them and utilise them as your skills develop.
Here are the tables tags presented in a table – pun totally intended.
| Tabular array Tag | Significant | Location |
|---|---|---|
| <thead> | Table Head | Top of the table |
| <tbody> | Table Body | Content of the table |
| <tfoot> | Table Foot | Bottom of the table |
| <colgroup> | Column Grouping | Within the table |
| <th> | Table Header | Data cell for the table header |
Tables, borders, spacing are usually styled using CSS only we volition cover this in a later tutorial.
Let's Make a Table
Go to a new line on the index.html folio within your text editor. Enter the post-obit HTML code:
<tabular array> <tr> <td>Row 1 - Cavalcade i</td> <td>Row one - Cavalcade two </td> </tr> <tr> <td>Row 2 - Column 1</td> <td>Row 2 - Cavalcade ii</td> </tr> </table> Striking salvage and preview information technology in your browser.
Congratulations: You did it!
How To Shut an HTML Document
You lot've reached the end of our absolute beginners HTML tutorial.
The final footstep we need to complete is to close the <body> and <html> tags at the end of each page using the following HTML lawmaking:
</body> </html> In this guide, you've learned how to create basic HTML web pages.
You lot've also learned to add together headings, text, images, links, lists and basic tables to these pages.
What's Side by side?
You can at present utilize this knowledge to create your own spider web pages containing these features and link them together.
We advise that you further enhance your skills past experimenting with the code you've learned using dissimilar variables. You may too wish to learn nearly how to make your pages cute using CSS.
The ability to create your own website is now in your hands.
Troubleshooting
In instance things didn't work out every bit intended, simply check your HTML code against the examples beneath.
Index.html troubleshooting code:
<!DOCTYPE html> <html> <head> <title>My First Webpage</championship> <meta charset="UTF-8"> <meta proper name="description" content="This is my start website. Information technology includes lots of information about my life."> </head> <body> <h1>Welcome to my webpage</h1> <p>Welcome to <em>my</em> brand new website.</p> <p>This site will be my <potent>new</stiff> home on the spider web.</p> <a href="/page2.html">Page2</a> <img src="testpic.jpg" alt="This is a exam image" height="42" width="42"> <p>This website will take the post-obit benefits for my business:</p> <ul> <li>Increased traffic </li> <li>Global Reach</li> <li>Promotional Opportunities</li> </ul> <tabular array> <tr> <td>Row ane - Column 1</td> <td>Row 1 - Column two </td> </tr> <tr> <td>Row 2 - Cavalcade 1</td> <td>Row 2 - Cavalcade 2</td> </tr> </table> </body> </html> page2.html troubleshooting code:
<!DOCTYPE html> <html> <caput> <title>My First Webpage</title> <meta charset="UTF-8"> <meta proper noun="description" content="This is my first website. It includes lots of information nearly my life."> </head> <body> <h1>Welcome to my webpage</h1> <p>Welcome to <em>my</em> brand new website.</p> <p>This site will be my <strong>new<potent> dwelling house on the spider web.</p> <a href="http://world wide web.google.com">Google</a> </torso> </html> Our Other HTML Tutorials
Our HTML tutorials teach you how to create a personal website or site for your concern, without forcing you to learn unnecessary theory.
Our most popular beginner's tutorials include:
HTML tables
These tutorials guide you through the process of creating tables for your exact needs. Tables were once the primary means by which pages were laid out.
With the adoption of CSS, this is no longer necessary. And for expert reason, considering this created pages that were near impossible to maintain. But for the purpose of display tables, HTML offers all the tools you volition need.
Links
There's a lot more to links than only moving from page to page. In this tutorial, you lot volition learn how to navigate pages and download files.
You'll too acquire how to brand your links every bit user-friendly as possible. Links are the core of HTML so this is important stuff.
Forms
Forms are important for marketing every bit well as creating web applications and more.
This detailed tutorial volition guide yous from the very basics to the most advanced uses of forms with CSS and JavaScript.
Fonts
At one time, the font was an HTML tag and information technology fabricated creating maintainable web pages a nightmare. Now we apply CSS to ready fonts and their attributes like weight, style, and size.
And by using CSS, you can set the look of your pages consistently with the ability to radically change them by changing just a few lines of code. This tutorial explains all.
Images
With the use of the img tag and CSS, you lot tin can practice just about anything you want.
But with HTML5, you have the addition of the picture and figure elements. Find out how to do images right with this thorough tutorial.
Intermediate & Avant-garde Tutorials
Nosotros've plenty of topics for intermediate and avant-garde HTML learners, too:
CSS tutorials
CCS, Cascading Style Sheets, allow you to design and ornament your web pages.
This tutorial takes you from the beginning to being fluent in CSS and so that you tin can create complex pages that are hands maintained.
JavaScript

JavaScript is arguably the most of import web coding linguistic communication after HTML. Most websites yous visit employ at least a trivial bit of JavaScript coding.
Forth with HTML and CSS, JavaScript makes the trinity of webpage design and construction.
This tutorial assumes you know goose egg and gets you going with this essential programming linguistic communication. Information technology even introduces you to advanced subjects similar AJAX and jQuery.
HTML5
Video: This 3 minute crash course is a great mode to start understanding HTML5.
HTML5 has revolutionized webpage markup with things like semantic and multimedia elements. Find out all about the new goodies that are waiting to exist explored.
Semantic Markup
This tutorial introduces you to semantic markup that allows you to construct pages so that their structure reveals their content.
This is especially useful as search engines become more and more than advanced — allowing them to find users the correct information they are looking for.
Logical tags
Y'all may take noticed that few people utilize the i tag for italics and instead use the em tag.
This is because the i tag is just a formatting tag and thus should really exist accomplished with CSS. The em has meaning: the text is emphasized.
Logical tags like em and cite are of import in the aforementioned mode as semantic markup. Detect more in this brief discussion.
HTML Reference Guides
Meanwhile, our detailed HTML tags reference lets yous observe out more about every unmarried HTML tag from <a> to <xmp>.
Each tag reference includes groundwork and examples, which show how to apply the tag in question. Information technology's perfect for when you want to troubleshoot bug while coding HTML.
Below are some of the near common tags — used by virtually every website you encounter:
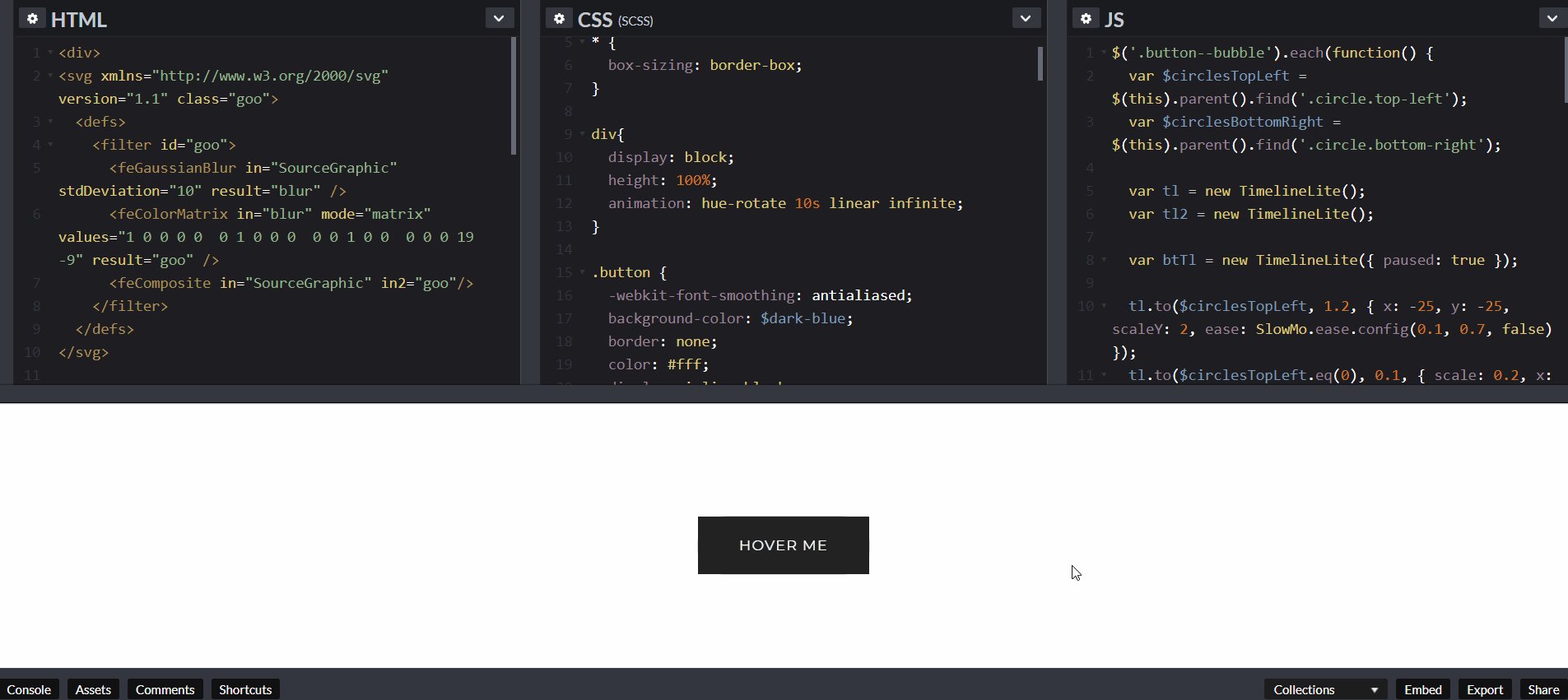
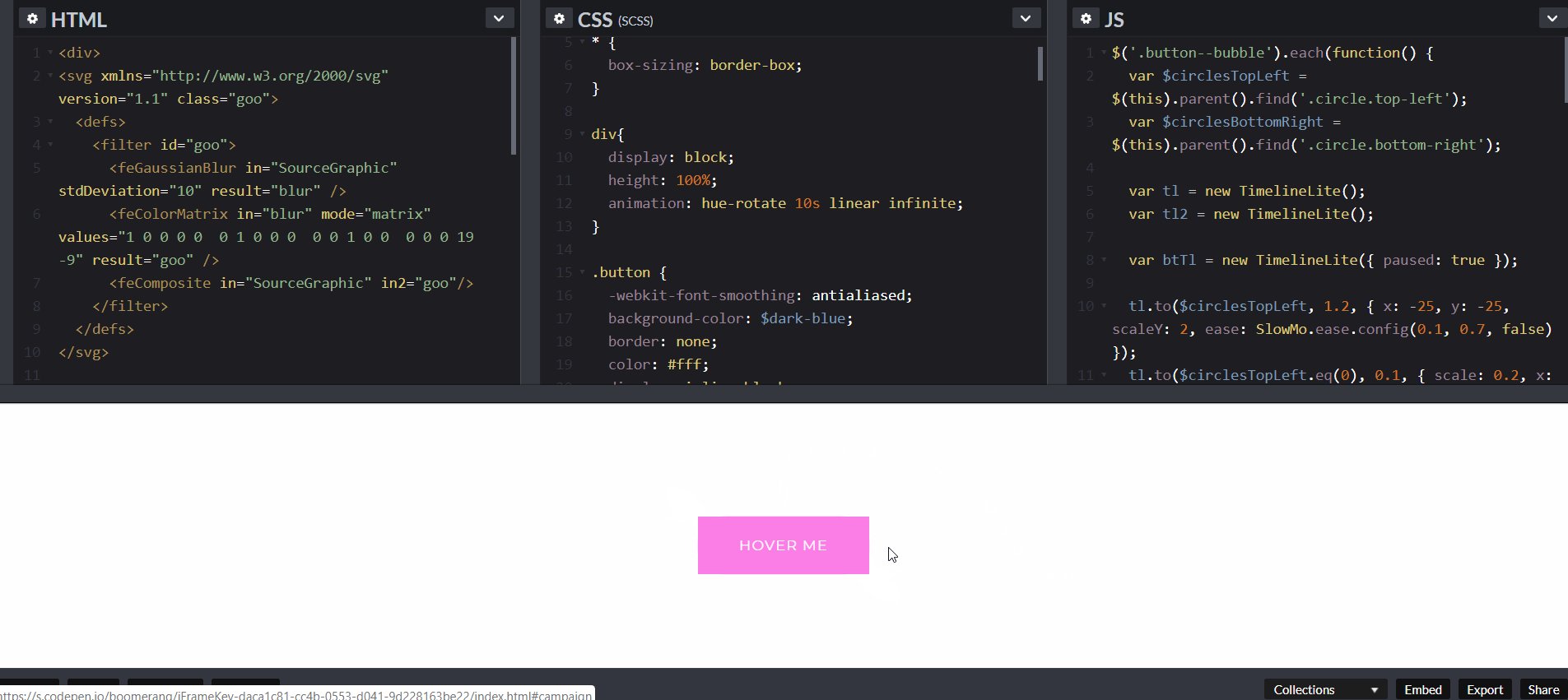
Push button Tag

A tag that puts a push onto a webpage. It must be combined with JavaScript in order to do anything. This page provides all the details you need.
Ballast Tag
Links are far more powerful than new HTML coders realize. Find out all you need to know to make the greatest apply of the a tag.
Link Tag
The link tag tin be confusing because it is easy to mix up with "links" (defined with the a tag).
But link is a very powerful tag that allows you to link an HTML certificate to an outside resource like a CSS file. Find out all you need to know here.
Prototype Manipulation

Although HTML makes displaying images easy with the img tag, past using some JavaScript, you can change images on the fly.
This tutorial shows you lot how.
Graphic symbol Codes
Another great aspect of HTML is its ability to use non-keyboard keys like ® (&reg;) and © (&re-create;).
This reference provides y'all with the information you need to make full use of these symbols.
Headings
Headings are a way to make text stand out by breaking up the page.
Paragraph
Paragraphs make up one's mind line spacing.
Italics
Create italics text just similar in a word processor.
Assuming
Assuming text emphasizes keywords.
Anchor
The ballast tag is most commonly used to create links in combination with the href attribute.
Unordered Listing
Unnumbered lists of bullet points utilise the Unordered List tag.
List Particular
Each line on a listing is enclosed by a List Item tag.
Blockquote
Blockquote tags are used to enclose quotations from people. This tag helps to differentiate the quote from the text effectually it.
Horizontal Rule
A horizontal rule is a straight line commonly used for dividing areas of a webpage.
Image
Learn the image tag to observe out how to lawmaking pictures into your page.
Division
The Sectionalisation tag defines specific layout styles within CSS.
HTML Attributes Reference Guide
The HTML attributes section is designed to allow yous to become up close and personal with the HTML attributes that yous know and honey while introducing you to some advanced attributes forth the way.
Our nearly popular attributes include:
<img src=""> — Learn how to pick the image to brandish.
<img alt=""> — This sets the name of the prototype for those who tin't see the image for one reason or another.
<a target=""> – Links don't accept to fill up the current page. There are other, frequently better, options.
<a href=""> — The basic link aspect sets where information technology will transport the user to.
<body background-*=""> — Larn to set a webpage's background color, image, or more.
<table bordercolor=""> — Find out how to set the border colour of your tables.
HTML Cheat Sheet
If you lot are pretty confident in your HTML abilities but sometimes feel like double-checking your piece of work and so look no farther than our HTML crook sheet.
This handy guide will show you everything you need to know well-nigh HTML in a super-compact, and easy-to-understand format. It provides information on detail tags and specific attributes in an alphabetized format.
You can bookmark the page for piece of cake retrieval. Or you can impress out our PDF so yous can go on information technology by your desk.
The HTML.com Blog
Our blog includes posts covering all corners of the internet.
Why Did The British Government Ban These ten Websites?
The U.k. uses an "developed content filter" and censors many respected websites. But what they mean past "adult content" may surprise yous.
100+ Places to Post and Share Your Photos Online
Many dozens of places to upload and display your images. It's frequently better to host your images away from your website. Hither are a number of choices.
Google Agenda: l Themes, Hacks & Add-Ons
Larn how to integrate your Google Calendar into your website.
Homebrew Nintendo Wii Hacks & Mods
Learn 100 cool Wii tips and tricks.
The twenty All-time Cyberspace Scam Stories
Read all nigh amazing internet scams that take rocked the world.
What Is Doxxing?
Find out most online privacy and the process of having your personal information released to the globe.
The HTML.com Guide to Web Hosting
Keep an eye out for bundles which include site builders and extras – they are out in that location.
If you've already congenital your website then wait no farther than the HTML.com guide to web hosting.
We'll help y'all find the all-time hosting provider for your website.
Whether you are searching for a WordPress host, a cheap and cheerful space for your first website, or a defended hosting solution, our hosting section has reviews of all the big name hosting providers and a few smaller companies besides, including:
SiteGround
This is one of the best hosting companies around with a full range of plans for whatever kind of hosting y'all demand.
Bluehost
The first host to exist officially recommended by WordPress. But they are a good host for any website.
iPage
One of the virtually affordable hosting companies effectually. If you desire to keep costs downward without losing quality and features, iPage is a good choice.
HostGator
One of the all-time all-around hosting companies — well worth checking out.
WP Engine
The number one host for high-end WordPress hosting.
Meliorate Your HTML Skills
At present that yous've gotten started with HTML, y'all tin can improve your skills. It'south exciting to see everything you can exercise with spider web pages. Check out more of our tutorials and starting time learning at present!
![]()
Source: https://html.com/
Posted by: keysloger1987.blogspot.com


0 Response to "Should I Learn How To Code"
Post a Comment